
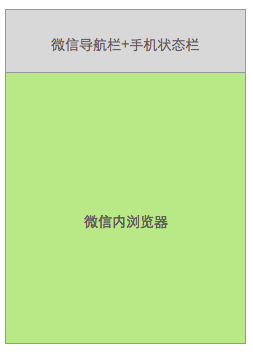
导航栏+iphone状态栏高度: 64px
iphone4
屏幕总宽度: 320px
屏幕总高度: 480px
微信网页可视高度: 416px
iphone5
屏幕总宽度: 320px
屏幕总高度: 568px
微信网页可视高度: 504px
iphone6
屏幕总宽度: 375px
屏幕总高度: 667px
微信内网页可视高度: 603px
iphone6 plus
屏幕总宽度: 414px
屏幕总高度: 736px
微信网页可视高度: 672px
samsung galaxy note3 (samsung手机开发者的黑洞。。)
导航栏+Android状态栏高度: 73px
屏幕总宽度: 360px
屏幕总高度: 640px
微信网页可视高度: 567px
仅iphone就4个尺寸了,更别说Android阵营的手机了
特别注意:以上不是手机的分辨率单位,而是普通电脑上浏览网页时的像素,这和客户端Native制作有很大的区别。
比如iphone4,宽度就是320px像素,高度为480px,如果以实际分辨率来设计即640*960来排列设计,实际在H5页面显示时会显得很小。
一般我们都是以用自适应的解决方案,以一套或两套效果图适应大部分的屏目,放弃极端屏或对其优雅降级,牺牲一些效果
正因为只有一套或两套效果图,团队、公司拥有的手机型号又是有限的,那么其它型号的手机显示效果就需要大家脑补了,
需要需求方脑补一下在特别小的屏或特别大的屏上你当前效果图的显示效果。

二、两种效果图排列,以及对应的解决方案
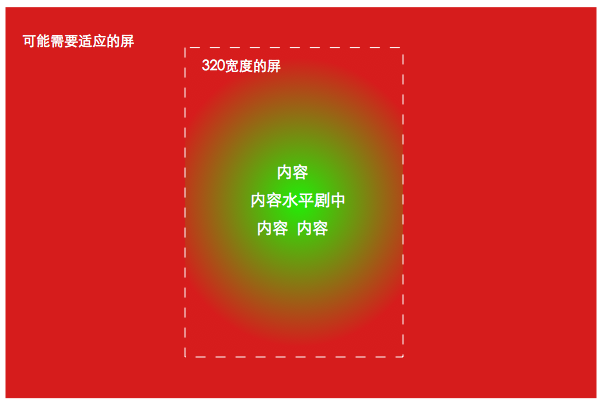
1、效果图水平居中排列设计(较容易实现自适应)
由于是水平居中,则两边可以用纯色平铺,不管屏有多宽,都可以以纯色填充,这就是最最容易的自适应了。

微软windows8以上以及windows phone的的大色块设计很大程度上也是更方便适应不同屏目而采用的方案。
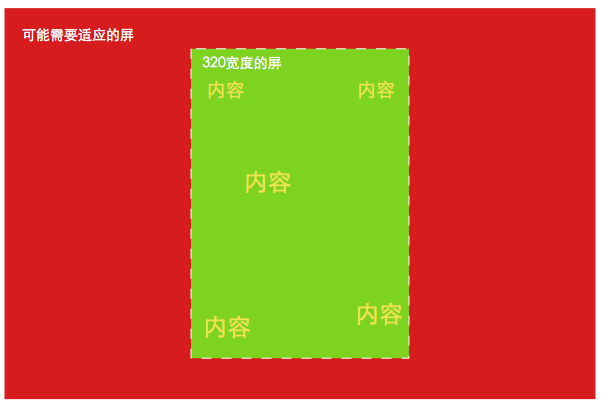
2、效果图非居中排列设计(相对较难实现自适应)
由于是非水平剧中,内容可能放置在屏幕中任意位置
H5要实现这样的设计图并且要适应各种屏幕下各内容的位置、大小比例的正常,就需要计算每个内容元素的位置、大小比例等

实现具体方案是,计算每个内容元素的位置,宽高与整体效果图的宽高的比例,以百分比的方式定位内容元素及大小。
微信
H5分享,是一个适合传播轻量HTML5页面的地方,少即是多,内容要少,解释性的东西尽量放在其它地方,比如另开网页。